Data acquisition
Digital images
Painting by number
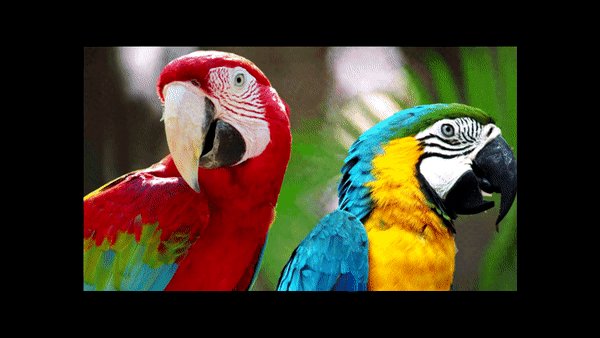
A picture or image is a plane representation of a real object. Pictures are everywhere in our societies, e.g., drawings, paintings, photographs, and so on. Recently digital images have been flooding the field. These images are composed of very large numbers of very small dots whose colours (or intensities) are defined by figures (hence ‘digital’ from ‘digits’). These dots are called ‘pixels’, from the contraction of ‘picture elements’.

Coding the values
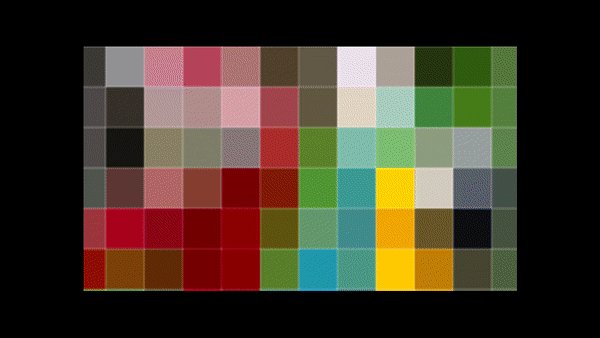
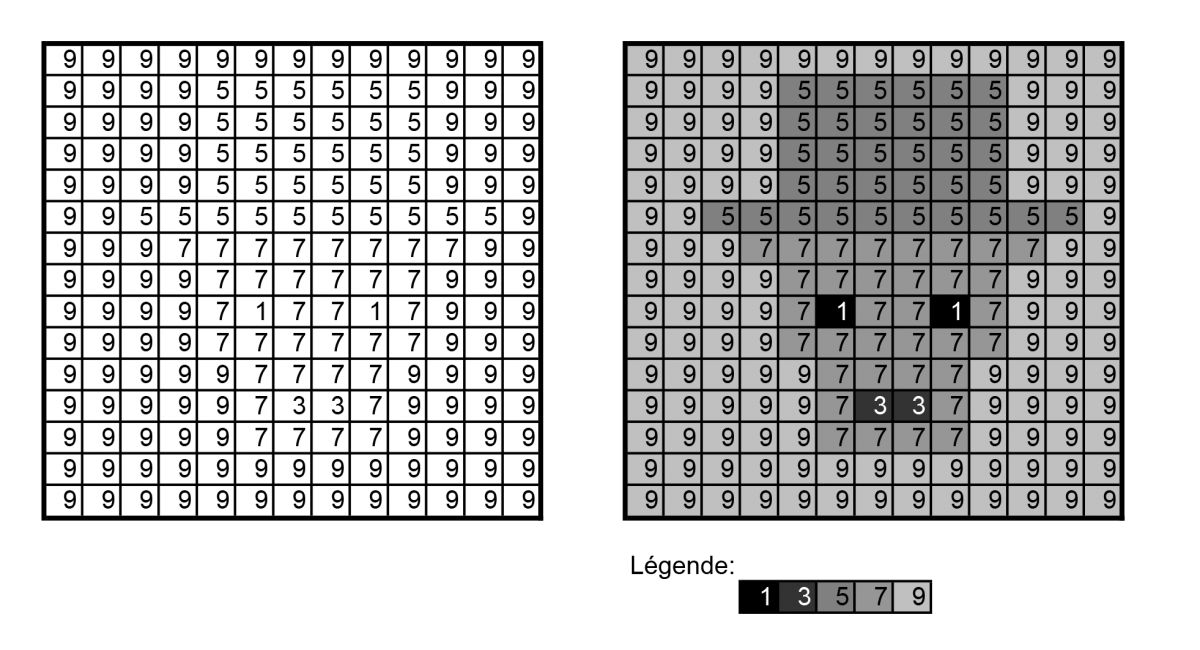
In a black-and-white digital image each pixel has, for example, a conventional value of from 1 to 10. The data may be represented as a grid of values (example on the left), but if we decide to assign an intensity of grey to the numerical values (1 = black, 10 = white), the grid of numbers turns into a picture.
Computers are designed for processing digital data coded in eight-bit packets (bytes). These bytes can take on values ranging from 0 to 255. That is why digital images are often coded in 256 levels of brightness, going from black (0) to white (255). A middle grey will thus have a value of 127. Actually, the human eye cannot pick out more than a few different shades of grey. The observer thus will not notice any discontinuity in an image that has been coded using 256 levels of grey.

Pixel size
Pixels : the more, the better!
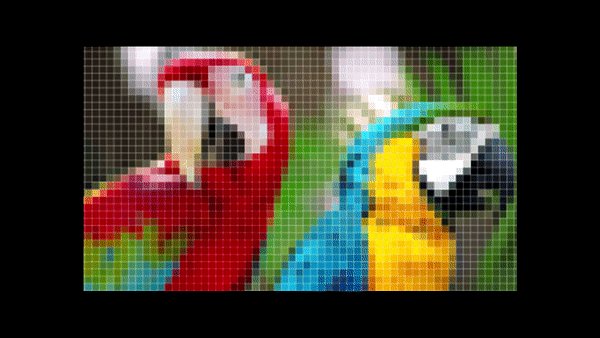
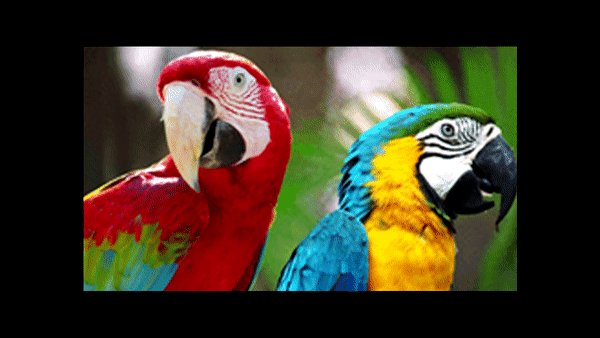
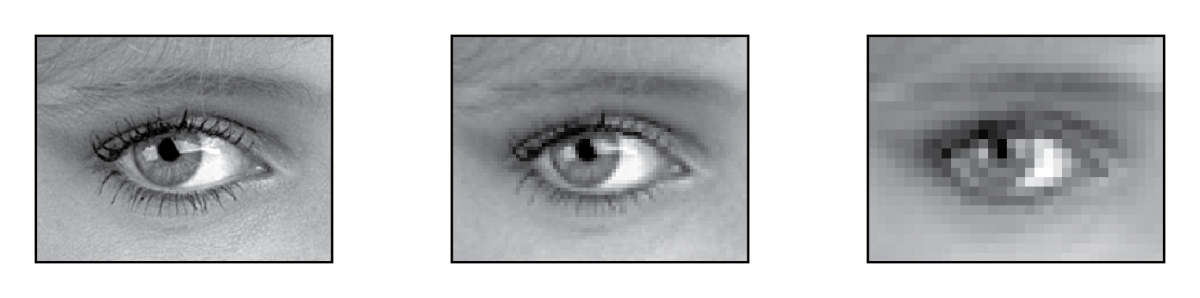
A given image can be represented using different numbers of pixels. In this example, the first image contains 230 x 176 pixels, the second one 80 x 61 pixels, and the last one only 32 x 24 pixels. While the object in the last image is still recognisable, some details, such as the lashes, have disappeared.

If we increase the number of pixels composing an image, we obviously reduce each pixel’s size and thus increase the image’s resolution. The digital image’s resolution is usually expressed in pixels per inch (1 inch = 2.54 cm) or ppi. The resolutions of the pictures shown above are 72, 25 and 10 pixels per inch, respectively. As a rule, a good-quality image displayed on a computer screen has a resolution of about 75 ppi or roughly 3 pixels per millimetre. Beyond this limit, that is to say, if the pixels are smaller, the eye no longer sees the individual pixels and the image appears to be continuous. Indeed, photographs are also composed of a very large number of very small dots corresponding to the sensitive grains on the photographic film.
A grey-scale digital image could be produced by juxtaposing a very large number of small radiometers, each recording the intensity of the electromagnetic radiation received by each pixel (in the visible part of the spectrum). This is actually what most of the instruments that yield digital images (digital cameras, scanners, etc.) do.ese are ‘active systems’. The latter usually operate in the microwave or radar wave range, working with wavelengths of from 1cm to 1m.
The secret of colours
In the preceding examples the numerical values coded from 0 to 255 corresponded to different levels of grey. The resulting digital images are thus ‘black and white’, as in the early days of photography, cinema, and television. Such images are called ‘panchromatic’, meaning ‘all colours’. They provide information regarding the overall intensity of the visible light only, without distinguishing amongst the frequencies (and thus the colours). To produce colour images you also have to allow for the spectral content of the objects’ reflected light.
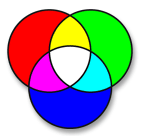
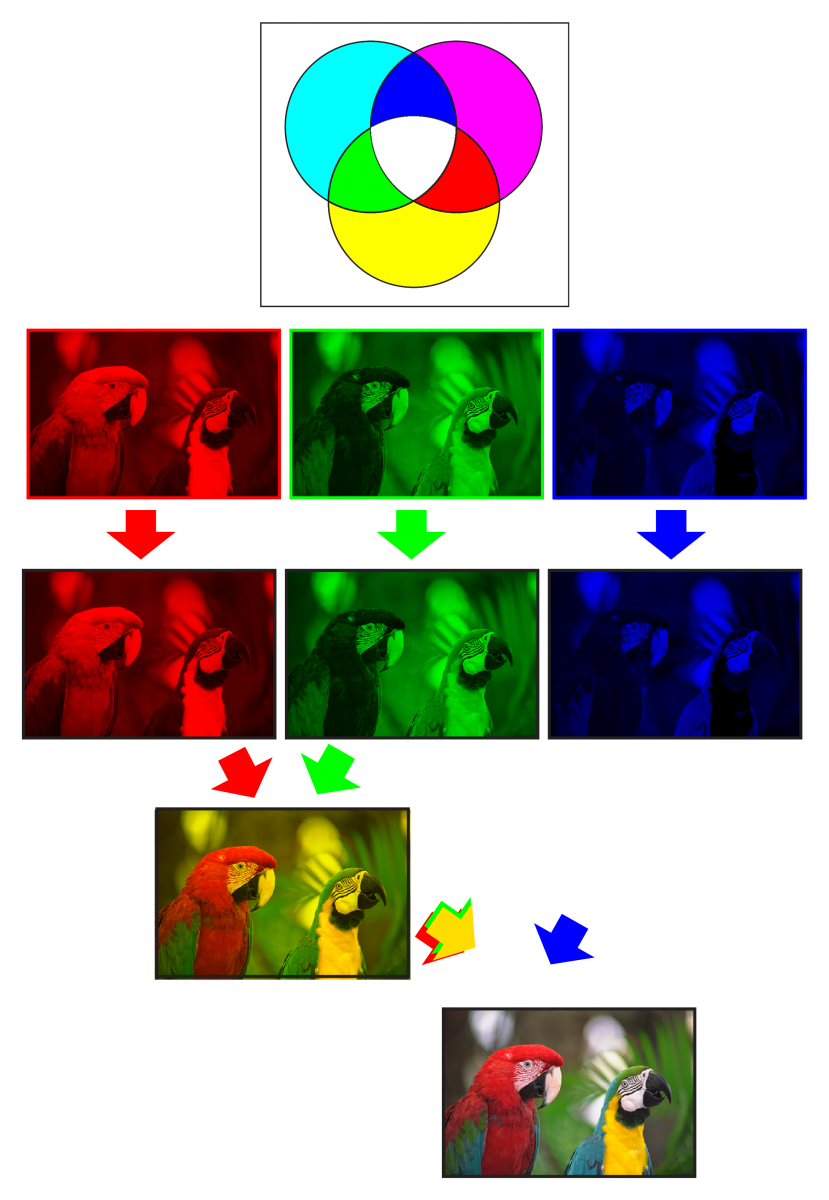
Physics shows that each colour is associated with a specific frequency (and thus wavelength). So, the colour ‘blue’ has a shorter wavelength than the colour ‘red’. However, to generate colour images we tend to use a trick based on the way the eye perceives colours. The Impressionist painters showed that by juxtaposing small touches of bright colours they could produce the impression of the subtlest hues. Indeed, the theory of physics proves that it is possible to obtain any colour in the spectrum by combining pure red, green, and blue (the RGB primaries) in various proportions. 
A colour digital image will thus be created by analysing separately the parts of the electromagnetic spectrum corresponding to the colours red, green and blue (known as the ‘primary colours’). Basically, one creates three digital images which, when laid over each other through transparencies, to the nearest pixel, make it possible to create a colour image. If each of the three ‘primary’ images is coded using a 256-level scale, it is theoretically possible to produce more than 16 million colours (256³).

On the computer screen, rather than superimposing three ‘primary images’ on each other, we take advantage of the fact that the eye cannot detect very small pixels. A colour screen is actually composed of a very large number of groups of three dots of light or photosites (one red, one green and one blue), each of which corresponds to a pixel in the image. For example, if the red and blue photosites of a pixel are lit maximally and the green photosite is turned off, the pixel will appear to be purple. This principle, which is called the RGB additive colour synthesis, applies to all colour video systems.
On the computer screen, rather than superimposing three ‘primary images’ on each other, we take advantage of the fact that the eye cannot detect very small pixels. A colour screen is actually composed of a very large number of groups of three dots of light or photosites (one red, one green and one blue), each of which corresponds to a pixel in the image. For example, if the red and blue photosites of a pixel are lit maximally and the green photosite is turned off, the pixel will appear to be purple. This principle, which is called the RGB additive colour synthesis, applies to all colour video systems.
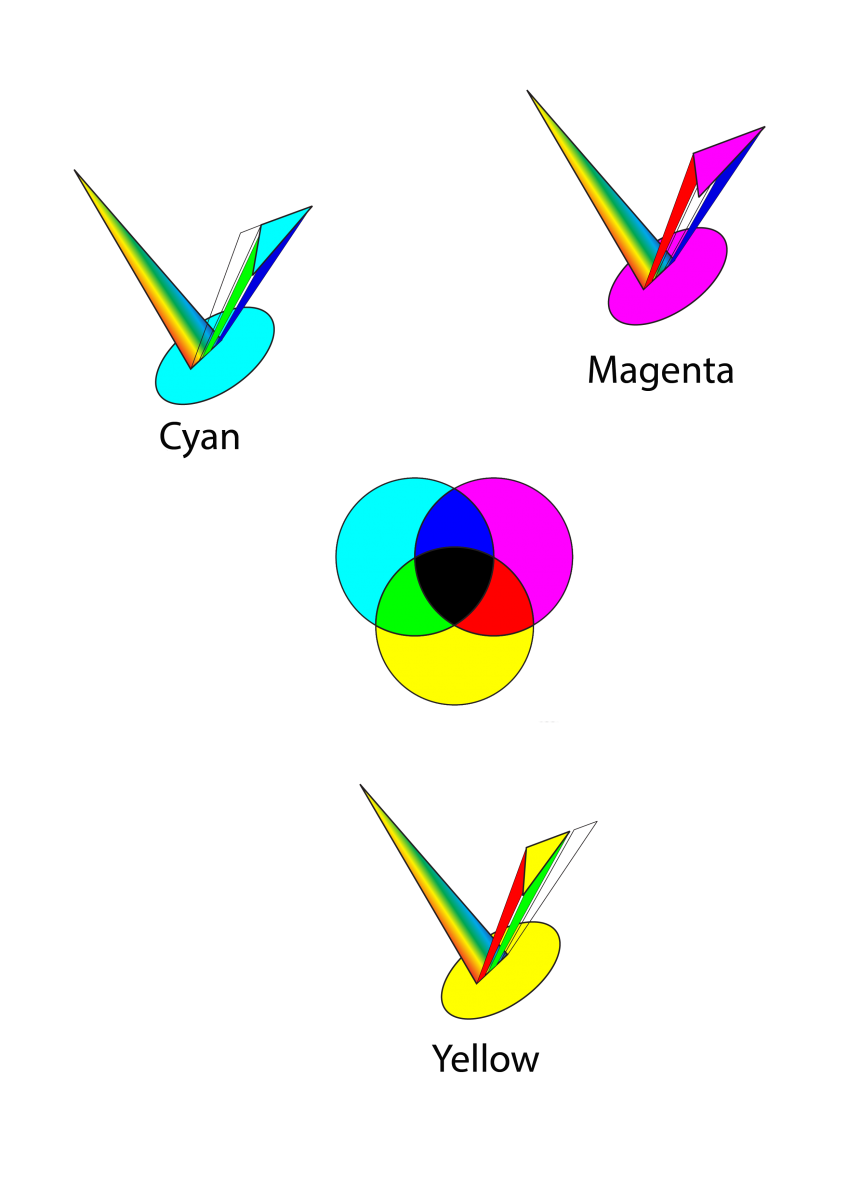
In printing, in contrast, colour is obtained by applying inks that absorb certain parts of the light spectrum. Practically every colour in the spectrum can be obtained by combining cyan, magenta, and yellow inks (these colours are complementary to, i.e., the opposites of, red, green, and blue), then adding black ink to get the denser, darker shades. This is called the CMYK subtractive colour synthesis (‘K’ is the convention for ‘black’).
The white light that strikes a spot of ink is composed of all the frequencies in the visible spectrum, from violet to red. As the light goes through the film of ink some of the frequencies are absorbed. Cyan ink absorbs the frequencies corresponding to red, magenta ink filters out the green, and yellow ink filters out the blue. The light that reaches and is reflected off the paper is no longer spectrally homogeneous and appears to be coloured.
Printing processes also make use of the fact that the eye does not distinguish very small coloured spots. By printing very small dots of cyan, magenta, and yellow in highly controlled proportions the printer can get any and every colour in the spectrum. To get denser, darker colours, he adds black ink. So, all of the richly coloured pictures that we see in books, on posters, and elsewhere are obtained from only four different colours!